If you liked this article, then please share our Agency WordPress Theme for WordPress. You can also find us on Twitter and Facebook.

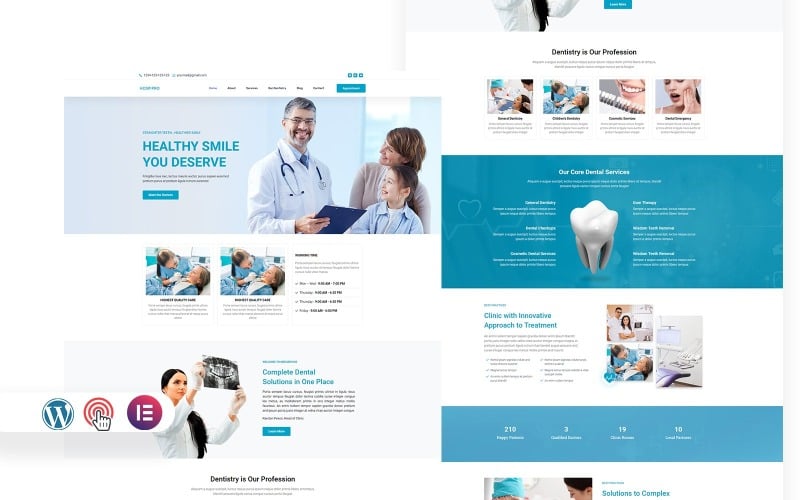
The “Hospipro” Fastest Medical WordPress Theme is a specialized WordPress theme designed specifically for hospitals and medical clinics. It’s built using Elementor, a popular page builder plugin for WordPress, allowing users to easily customize the layout and design of their website without needing extensive coding knowledge.
The theme likely includes features tailored to the healthcare industry, such as sections for services offered, doctor profiles, appointment scheduling, contact information, medical blog/news updates, patient testimonials, and possibly integration with medical software or appointment booking systems.
You Can Buy Our New WordPress Theme: MrMurad-Personal Portfolio & Resume WordPress Theme
Fastest Medical WordPress Theme FEATURE
- Elementor Page Builder
- One Click Demo Import
- TGM
- Fully responsive
- Clear and neat design
- Bootstrap Based
- Font Awesome Icon
- Flaticon Icon
- Nice portfolio and Blog
- Counter Odometer
- Smooth animation
- Browser compatibility (Chrome, Safari, Firefox, Opera)
What Is a Medical Website?
A medical website is an online platform that provides information, resources, and services related to health, medicine, and healthcare. These websites may offer a wide range of content, including articles, blog posts, videos, images, forums, and interactive tools, covering various medical topics such as diseases, conditions, treatments, medications, lifestyle recommendations, and preventive care.
Medical websites may be operated by healthcare organizations, hospitals, clinics, government agencies, non-profit organizations, medical professionals, or commercial entities. Their primary purpose is to educate and inform the public about health-related issues, promote health awareness, support patient empowerment, and sometimes offer online consultations or appointment scheduling services. Medical websites need to provide accurate, reliable, and up-to-date information to ensure the safety and well-being of their users.
How to Create a Medical Website — A Step-by-Step Guide
Creating a medical website using a Medical WordPress Theme can be a crucial step in establishing an online presence for your practice or healthcare organization. Here’s a step-by-step guide to help you get started:
- Define Your Goals: Determine the purpose of your website. Are you creating it to provide information about your practice, offer appointment scheduling, educate patients, or provide telemedicine services?
- Choose a Domain Name: Select a domain name that is easy to remember and reflects your medical practice or organization. Ensure it’s relevant and professional.
- Select a Reliable Hosting Provider: Choose a reputable web hosting provider that offers features like security, reliability, and scalability. Consider specialized hosting for healthcare websites for added compliance with regulations like HIPAA.
- Choose a Content Management System (CMS): Select a CMS platform that suits your needs. WordPress, Joomla, and Drupal are popular choices due to their flexibility and ease of use. There are also healthcare-specific platforms like WixMD or Drchrono.
- Select a Medical Website Template or Theme: Choose a professionally designed medical website template or theme that aligns with your branding and goals. Many CMS platforms offer a wide range of templates specifically tailored for medical practices.
- Customize Your Template: Personalize the template to match your branding, including colors, fonts, and imagery. Ensure that the design is user-friendly and accessible for all visitors, including those with disabilities.
- Create Compelling Content: Develop high-quality content that informs and educates your audience. This may include information about your services, medical staff, patient resources, blog posts, and frequently asked questions (FAQs).
- Integrate Essential Features: Incorporate essential features such as appointment scheduling, patient portals, contact forms, and secure messaging. Ensure that any patient-related features comply with healthcare regulations like HIPAA.
- Optimize for Search Engines (SEO): Implement SEO best practices to improve your website’s visibility in search engine results. This includes optimizing page titles, meta descriptions, headers, and content for relevant keywords.
- Ensure Mobile Responsiveness: Ensure that your website is optimized for mobile devices to provide a seamless browsing experience for users on smartphones and tablets.
- Implement Security Measures: Protect patient data and maintain compliance with healthcare regulations by implementing robust security measures. This may include SSL certificates, regular software updates, and secure hosting.
- Test and Launch Your Website: Thoroughly test your website across different devices and browsers to ensure functionality and performance. Once everything is in order, launch your website and promote it through various channels.
- Monitor and Update Regularly: Continuously monitor your website’s performance using analytics tools and make necessary updates to improve user experience and achieve your goals.
Medical Medical WordPress Theme Structure
Creating a medical website using a Medical WordPress Theme offers a versatile platform to showcase your practice or healthcare organization effectively. In this guide, we’ll delve into the structure of a medical WordPress theme, highlighting key pages such as the homepage, services page, doctors page, appointments page, locations page, about page, and contacts page.
1. Homepage: The homepage serves as the gateway to your website, providing visitors with an overview of your practice and guiding them to relevant sections. A medical WordPress theme’s homepage typically includes:
- Hero Section: Featuring a prominent image or slider showcasing your practice or key services.
- About Section: Briefly introduce your practice, its mission, and values.
- Services Section: Highlight key medical services offered, often with icons or illustrations.
- Testimonials Section: Showcasing positive feedback from patients to build trust.
- Call-to-Action (CTA) Buttons: Encouraging visitors to schedule appointments or explore services further.
2. Services Page: The services page elaborates on the medical services provided by your practice. It should offer detailed information about each service, including:
- Service Descriptions: Clearly outline each service offered, including procedures, treatments, and specialties.
- Benefits: Highlighting the benefits of each service and how they address patients’ needs.
- Patient Education: Providing educational resources related to each service to empower patients with knowledge.
3. Doctors Page: The doctors page showcases the medical professionals working at your practice. It typically includes:
- Doctor Profiles: Displaying photos, bios, specialties, and qualifications of each physician or healthcare provider.
- Appointment Booking: Allowing patients to schedule appointments with specific doctors directly from their profiles.
- Patient Reviews: Featuring patient testimonials or reviews to reinforce trust in your medical team.
4. Appointments Page: The appointments page facilitates the scheduling of appointments with your practice. Key elements include:
- Appointment Booking Form: Allowing patients to select preferred dates, times, and services.
- Contact Information: Providing alternative methods for scheduling appointments, such as phone numbers or email addresses.
- Confirmation Process: Sending automated confirmation emails or messages to patients upon successful appointment booking.
5. Locations Page: The locations page provides information about the physical locations of your practice, including:
- Address and Maps: Displaying addresses and interactive maps for each practice location.
- Contact Details: Listing phone numbers, email addresses, and office hours for each location.
- Directions: Offering directions and transportation options to reach each location.
6. About Page: The About page offers insights into your practice’s history, values, and team. It may include:
- Practice Overview: Describe the history, mission, and values of your practice.
- Team Introduction: Introducing key members of your medical team and their roles.
- Facility Information: Provide details about your practice’s facilities, equipment, and technology.
7. Contacts Page: The contacts page serves as a point of contact for patients and visitors. It typically includes:
- Contact Form: Allowing visitors to send inquiries or messages directly from the website.
- Contact Information: Displaying phone numbers, email addresses, and office addresses for general inquiries.
- Social Media Links: Providing links to your practice’s social media profiles for additional communication channels.
Structure of a Medical WordPress Theme
A medical WordPress theme typically consists of various components designed to showcase medical services, highlight healthcare professionals, facilitate appointment scheduling, and provide essential information to patients. The structure of the theme plays a vital role in creating a user-friendly experience and effectively communicating the practice’s offerings and values.
Homepage: The First Impression
The homepage serves as the virtual front door of a medical website, making it essential to create a positive first impression. A well-designed homepage should feature key information such as services offered, contact details, and links to other relevant pages. Customization options allow healthcare providers to tailor the homepage to their specific needs and branding preferences.
Services Page: Highlighting Medical Offerings
The services page is where medical practices can showcase the range of healthcare services they provide. Organizing services into categories and providing detailed descriptions helps patients understand the full scope of care available. Incorporating multimedia elements such as videos and images can further enhance the presentation of services.
Doctors Page: Introducing Medical Professionals
The doctor’s page is an essential component of a medical website, allowing patients to learn more about the healthcare professionals associated with the practice. Doctor profiles should include information such as specialties, credentials, and contact details. Integration with scheduling tools enables patients to easily book appointments with their preferred healthcare providers.
Appointments Page: Streamlining Patient Booking
Scheduling appointments should be a seamless process for patients, which is why the appointments page is crucial. This page should include features such as an online booking form, availability calendars, and integration with appointment management systems. Streamlining the booking process enhances patient satisfaction and practice efficiency.
Locations Page: Mapping Medical Facilities
For multi-location practices, the locations page is essential for providing patients with information about clinic addresses, maps, and directions. Including contact information for each location helps patients easily reach the nearest facility. Interactive maps can further enhance the user experience by providing visual guidance.
About Page: Sharing Medical Practice Information
The About page offers an opportunity for medical practices to share their history, mission, and values with patients. Including information about the practice’s team, facilities, and community involvement helps establish trust and credibility. Patient testimonials can provide social proof of the practice’s quality of care.
Contacts Page: Facilitating Communication
The contacts page is where patients can find essential contact information and reach out to the practice with inquiries or feedback. Including a contact form simplifies communication and ensures that messages are delivered securely. Providing multiple contact options, such as phone numbers and email addresses, accommodates different preferences.
Customization Options and Flexibility
Medical WordPress themes offer a range of customization options to meet the unique needs of healthcare providers. From adjusting color schemes and layouts to integrating custom features and plugins, these themes provide flexibility and scalability. Responsive design ensures that websites look great and function seamlessly across devices.
SEO Optimization for Medical Websites
Search engine optimization (SEO) is essential for ensuring that medical websites rank well in search engine results and attract organic traffic. Optimizing content and metadata with relevant keywords, improving website speed and performance, and enhancing mobile responsiveness are key strategies for maximizing visibility and reach.
User Experience and Accessibility
Creating a positive user experience is paramount for medical websites, ensuring that patients can easily navigate and access information. Prioritizing accessibility ensures that all users, including those with disabilities, can use the website effectively. Testing for usability and responsiveness helps identify and address any potential issues.
Security Measures for Medical Websites
Security is a top priority for medical websites, which handle sensitive patient information. Implementing robust security measures such as SSL certificates, encryption, and regular updates helps protect against cyber threats and data breaches. Backing up website data regularly ensures that information remains safe and accessible.
Responsive Design for Mobile Users
With an increasing number of users accessing the internet on mobile devices, responsive design is essential for medical websites. Responsive themes automatically adjust the layout and content of a website to fit different screen sizes and resolutions, providing a consistent user experience across devices. Testing and optimizing for mobile performance ensure that websites load quickly and function smoothly on smartphones and tablets.
The Easy To Use Medical Elementor Theme
Intuitive Drag-and-Drop Interface: One of the standout features of the Easy-To-Use Medical Elementor Theme is its intuitive drag-and-drop interface. This allows users to effortlessly design and customize their websites without any coding knowledge required. With a wide range of pre-designed templates and elements to choose from, creating a professional-looking medical website has never been easier.
Medical-Specific Templates: Unlike generic website themes, the Easy-To-Use Medical Elementor Theme comes equipped with templates specifically tailored to the needs of medical professionals. Whether you’re a doctor, dentist, chiropractor, or veterinarian, you’ll find templates designed to highlight your services, showcase your team, and provide essential information to patients.
Responsive Design: In an age where the majority of internet users access websites on mobile devices, responsive design is non-negotiable. The Easy-To-Use Medical Elementor Theme ensures that your website looks great and functions seamlessly across all devices, from desktop computers to smartphones and tablets.
Customizable Widgets: From appointment booking forms to interactive maps, the Easy-To-Use Medical Elementor Theme offers a wide range of customizable widgets to enhance the functionality of your website. These widgets can be easily added to any page or post, allowing you to tailor your website to meet the unique needs of your practice.
SEO Optimization: To attract patients to your website, it’s essential to optimize it for search engines. The Easy-To-Use Medical Elementor Theme includes built-in SEO tools that make it easy to optimize your website’s content, meta tags, and URLs for maximum visibility in search engine results.
Integration with Medical Plugins: For added functionality, the Easy-To-Use Medical Elementor Theme seamlessly integrates with a variety of medical plugins. Whether you need to add online appointment scheduling, patient portals, or telemedicine capabilities to your website, you’ll find compatible plugins that work seamlessly with the theme.
Benefits of Using the Easy-To-Use Medical Elementor Theme
Save Time and Effort: With its user-friendly interface and pre-designed templates, the Easy-To-Use Medical Elementor Theme allows you to create a professional medical website in a fraction of the time it would take with traditional website development methods.
Enhance Patient Experience: By providing patients with easy access to essential information such as services offered, doctor profiles, and appointment scheduling, the Easy-To-Use Medical Elementor Theme helps enhance the overall patient experience.
Stand Out from the Competition: A professionally designed website sets you apart from competitors and instills trust and confidence in potential patients. With the Easy-To-Use Medical Elementor Theme, you can create a website that reflects the professionalism and quality of your practice.
Stay Updated: The Easy-To-Use Medical Elementor Theme is regularly updated with new features and improvements, ensuring that your website remains up-to-date with the latest web design trends and technologies.
Affordable Pricing: Despite its advanced features and functionality, the Easy-To-Use Medical Elementor Theme is available at an affordable price point, making it accessible to medical practices of all sizes.
Conclusion
A well-structured medical WordPress theme is essential for creating a professional and user-friendly website that meets the needs of both healthcare providers and patients. By understanding the key components and customization options available, medical practices can create an online presence that effectively communicates their services and values while prioritizing usability, accessibility, and security.


Leave a Reply