
Best Portfolio Landing Page to Showcase Your Skills 2024. Your online portfolio serves as your business card as a creative professional. It enables you to draw attention to your abilities, background, and expertise to draw in new business and prospects. Making a strong first impression and sticking out from the competition requires a landing page that is both eye-catching and well-designed.
We look at five of the most innovative portfolio landing page examples in this post to help you get ideas for your website. Whether you work in graphic design, photography, illustration, or another creative field, these landing pages teach you how to combine images, simple language, and an easy-to-use interface to effectively exhibit your work. Utilize them as a foundation to create a portfolio website that showcases your distinct artistic perspective.
You Can Buy Our New WordPress Theme: Best Resume WordPress Theme & Personal Portfolio
What is the Best Portfolio Landing Page?
The best portfolio landing page is one that effectively showcases your work, skills, and personality in a visually appealing and easy-to-navigate manner. It should have a clean and professional design that highlights your projects or creations prominently.
Additionally, it should include clear navigation menus, concise yet informative descriptions of your work, and a call-to-action that encourages visitors to explore further or get in touch with you. A responsive layout that looks good on both desktop and mobile devices is also essential. Ultimately, the best portfolio landing page is one that effectively communicates your expertise and leaves a lasting impression on potential clients or employers.
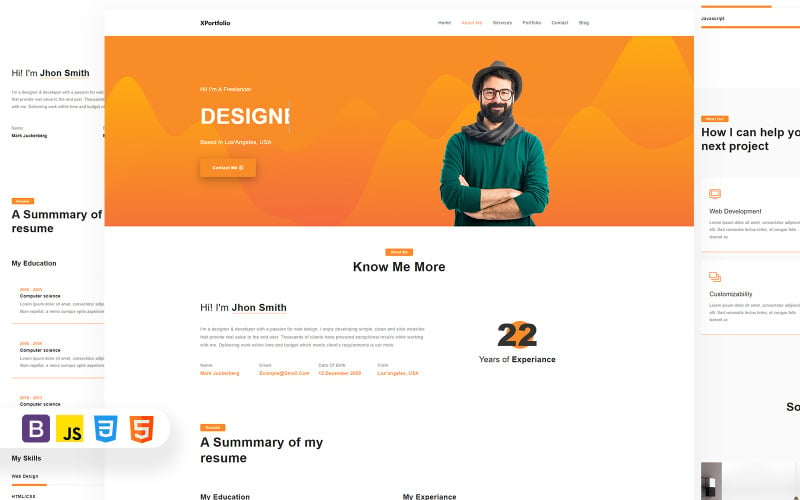
About XPortfolio – Personal CV / Resume / Portfolio Landing Page Template
XPortfolio is the ultimate HTML landing page template designed to elevate your CV, resume, and portfolio to new heights. Whether you’re a seasoned professional or just starting your career, XPortfolio empowers you to create a stunning online presence that leaves a lasting impression on potential employers, clients, or collaborators.
With its modern and sleek design, XPortfolio ensures that your skills, achievements, and experiences take center stage. Crafted with attention to detail, this template offers a seamless user experience on various devices, thanks to its responsive and mobile-friendly layout.
Customization is a breeze with XPortfolio. Tailor the template to your unique style and personality by easily editing colors, fonts, and layouts to match your brand or desired aesthetic. You don’t need extensive coding knowledge; the intuitive interface makes it accessible to both novices and experienced users.
Showcase your projects, achievements, and work samples with dedicated portfolio sections, and use the resume section to present your professional journey, skills, and education clearly and concisely. XPortfolio also includes interactive elements, such as skill bars and progress indicators, to highlight your expertise effectively.
Worried about SEO? Fear not, as XPortfolio is optimized for search engines, ensuring that your online presence is easily discoverable by recruiters and potential clients.
Stay connected with your audience through integrated social media links, allowing visitors to explore more about you and your work on different platforms.
Furthermore, the template is well-documented and regularly updated, guaranteeing ongoing support and access to the latest features and improvements.
Take your career or freelancing endeavors to the next level with XPortfolio. Craft an impressive online CV, resume, or portfolio that sets you apart from the competition and opens doors to exciting opportunities. Unleash your full potential with XPortfolio, the HTML landing page template built to showcase your brilliance.
Features
- 3 Home Pages
- Total 3 HTML Files
- Fully responsive
- Clear & Neat design
- Bootstrap Based
- Font Awesome Icon
- Flaticon Icon
- Nice portfolio and Blog
- Counter Odometer
- Smooth animation
- Browser compatibility (Chrome, Safari, Firefox, Opera)
- Well documented
Best Portfolio Landing Page Features
If you’re a freelancer, a creative professional, or a business owner looking to showcase your work and skills online, having a portfolio landing page is essential. A well-designed and functional portfolio landing page not only highlights your talents but also helps you attract potential clients and collaborators. In this comprehensive guide, we’ll explore the essential features that make for the best portfolio landing pages, ensuring that your online presence leaves a lasting impression.
1. Clear and Neat Design
The foundation of a successful portfolio landing page is a clear and neat design that puts your work front and center. Opt for a clean layout with ample white space to allow your content to breathe. Use a consistent color scheme and typography to maintain visual coherence throughout the page. Remember, simplicity is key – avoid clutter and distractions that may detract from your portfolio pieces.
2. Fully Responsive
In an increasingly mobile world, it’s crucial to ensure that your portfolio landing page looks and functions flawlessly across all devices and screen sizes. Utilize responsive design techniques to adapt your layout and content dynamically based on the user’s device, whether it’s a desktop computer, tablet, or smartphone. A responsive portfolio landing page demonstrates your commitment to accessibility and user experience.
3. Bootstrap Based
Bootstrap, a popular front-end framework, offers a plethora of pre-designed components and utilities that streamline the development process and ensure consistency in design and functionality. By building your portfolio landing page with Bootstrap, you can take advantage of its responsive grid system, CSS classes, and JavaScript plugins, saving time and effort while maintaining high quality.
4. Font Awesome and Flaticon Icons
Icons play a crucial role in enhancing the visual appeal and usability of your portfolio landing page. Incorporate Font Awesome and Flaticon icons to add visual interest, aid navigation, and convey information efficiently. Whether it’s using icons to represent different portfolio categories or social media links, choose high-quality icons that complement your design aesthetic and align with your brand identity.
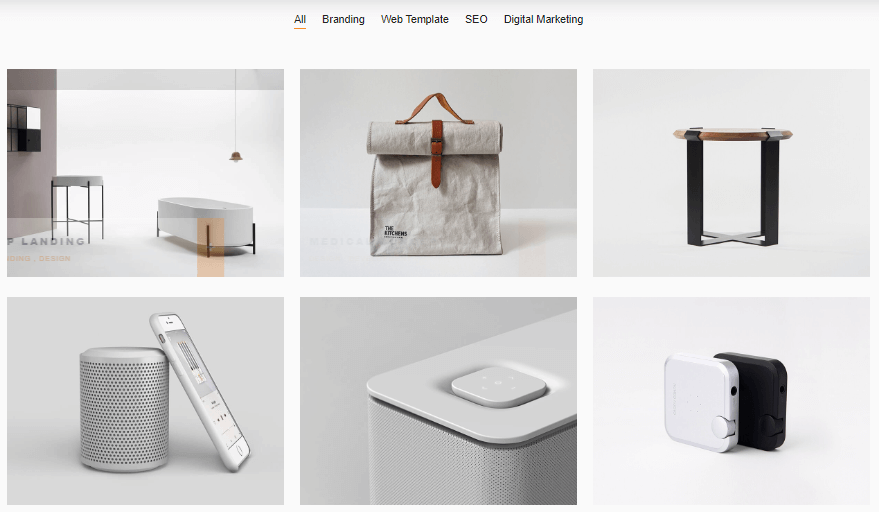
5. Nice Portfolio and Blog
Your portfolio landing page should showcase your best work prominently and effectively. Organize your portfolio pieces into categories or projects, allowing visitors to explore your work with ease. Include high-resolution images, videos, or interactive elements to provide a comprehensive overview of each project. Additionally, consider integrating a blog section to share insights, updates, and behind-the-scenes stories related to your work, further engaging your audience and demonstrating your expertise.
6. Counter Odometer
Adding a counter odometer to your portfolio landing page can create a sense of credibility and authority by highlighting key metrics or achievements. Whether it’s showcasing the number of projects completed, clients served, or years of experience, a counter odometer adds a dynamic and interactive element that captures visitors’ attention and reinforces your professionalism.
7. Smooth Animation
Incorporating subtle animations and transitions can enhance the user experience and make your portfolio landing page more engaging. From fade-in effects on scroll to animated hover states on portfolio thumbnails, consider adding smooth animations that complement your design without being overly distracting. Keep animations lightweight and purposeful, ensuring they contribute to the overall user experience rather than detracting from it.
8. Browser Compatibility
Ensure that your portfolio landing page is compatible with popular web browsers such as Chrome, Safari, Firefox, and Opera. Test your page thoroughly across different browsers and versions to identify and resolve any compatibility issues that may arise. Maintaining browser compatibility is essential for reaching a wider audience and providing a consistent experience regardless of the user’s preferred browser.
9. Well Documented
Documenting your portfolio landing page’s codebase and design decisions is essential for future maintenance and collaboration. Provide comprehensive documentation that outlines the structure, functionality, and customization options of your page. Include clear instructions, code snippets, and explanations to empower users to understand and modify your portfolio landing page effectively.

What to Include On Your Portfolio Landing Page
On your portfolio landing page, you should include several key elements to effectively showcase your work and skills:
- Introduction: Provide a brief introduction about yourself, highlighting your expertise, experience, and what sets you apart.
- Portfolio Showcase: Feature a selection of your best work prominently. Include images, videos, or other media to demonstrate your skills and creativity.
- Project Details: For each project showcased, provide relevant details such as the client, project goals, your role, technologies used, and any challenges you overcame.
- Skills and Expertise: List your core skills, tools, and technologies you are proficient in. This could include programming languages, design software, frameworks, etc.
- Testimonials: Include testimonials from clients or colleagues to add credibility and showcase your professionalism.
- Contact Information: Make it easy for visitors to get in touch with you. Include your email address, phone number, and links to your social media profiles or other professional platforms.
- Call-to-Action: Encourage visitors to take action, whether it’s contacting you for work inquiries, signing up for your newsletter, or exploring more of your portfolio.
- About Me Section: Provide a more detailed overview of your background, experience, and interests. This helps visitors get to know you better and can create a personal connection.
- Blog or News Section (optional): If relevant, include a section where you share insights, industry news, or updates about your work. This can demonstrate your expertise and keep visitors engaged.
- Responsive Design: Ensure your portfolio is optimized for various devices, including desktops, laptops, tablets, and smartphones. A responsive design ensures a seamless user experience across different screen sizes.
Why These Are Some of the Best Portfolio Landing Pages
Portfolio landing pages serve as digital showcases for individuals and businesses to display their work, skills, and accomplishments to potential clients or employers. A well-designed portfolio landing page can make a lasting impression, effectively communicate your expertise, and ultimately lead to new opportunities.
In this comprehensive analysis, we’ll explore why features such as aesthetic design, clear navigation, project showcases, client testimonials, and contact information are essential components of the best portfolio landing pages.
Aesthetic Design
The aesthetic design of a portfolio landing page plays a crucial role in capturing visitors’ attention and conveying professionalism. A visually appealing layout, harmonious color palette, and thoughtful typography can set the tone for the entire browsing experience. Aesthetic design goes beyond mere decoration – it reflects your brand identity, personality, and attention to detail.
Whether you opt for a minimalist approach with clean lines and ample white space or a bold, vibrant design with eye-catching graphics, the key is to create a visual presentation that resonates with your target audience and enhances the perceived value of your work.
Clear Navigation
Clear navigation is essential for ensuring that visitors can easily find their way around your portfolio landing page and access the content they’re interested in. Intuitive navigation menus, prominently placed links, and logical page hierarchies guide users through your portfolio, reducing friction and frustration.
Whether you choose a traditional top navigation bar, a sidebar menu, or a combination of both, the goal is to provide a seamless browsing experience that allows visitors to explore your projects, testimonials, and contact information with minimal effort. Clear navigation not only enhances usability but also reflects your professionalism and attention to user experience.
Project Showcases
Project showcases are the heart and soul of a portfolio landing page, allowing you to highlight your best work and demonstrate your skills and expertise to potential clients or employers. Each project showcase should include a brief overview of the project, relevant images or videos, key features or accomplishments, and a link to view more details or visit the live project.
Organize your project showcases into categories or portfolios to help visitors navigate your work and find projects that align with their interests or needs. By presenting your projects in a visually compelling and informative manner, you can effectively showcase your capabilities and leave a memorable impression on visitors.
Client Testimonials
Client testimonials serve as social proof of your skills, professionalism, and customer satisfaction, helping to build trust and credibility with potential clients or employers. Include testimonials from satisfied clients or collaborators who can vouch for the quality of your work, communication skills, and reliability.
Testimonials should be authentic, specific, and relevant to the services or projects you offer, providing valuable insights into your strengths and capabilities. Whether you display testimonials as text quotes, video clips, or case studies, the key is to highlight positive feedback and demonstrate your track record of success in delivering exceptional results.
Contact Information
Contact information is a critical component of a portfolio landing page, providing visitors with a means to get in touch with you for inquiries, collaborations, or opportunities. Include clear and prominently displayed contact details, such as your email address, phone number, and social media links. Consider integrating a contact form or a call-to-action button to encourage visitors to reach out to you directly.
By making it easy for visitors to contact you, you signal accessibility, professionalism, and openness to new opportunities. Remember to keep your contact information up to date and respond promptly to inquiries to maintain a positive impression and foster meaningful connections with potential clients or collaborators.
How to Create Your Portfolio Landing Page
Creating your portfolio landing page is a rewarding endeavor that allows you to showcase your work, skills, and achievements to the world. Whether you’re a freelancer, a creative professional, or a business owner, having a well-designed portfolio landing page can help you attract potential clients, collaborators, and opportunities. In this step-by-step guide, we’ll walk through the process of creating your portfolio landing page, from planning and design to development and launch.
1. Define Your Goals and Audience
Before you start designing your portfolio landing page, take some time to define your goals and identify your target audience. What do you hope to achieve with your portfolio? Who are you trying to reach? Understanding your objectives and audience will inform your design choices and help you create a portfolio landing page that resonates with your intended audience.
2. Gather Your Content
Once you’ve clarified your goals and audience, gather the content you want to include on your portfolio landing page. This may include samples of your work, testimonials from satisfied clients, a brief bio or introduction, and contact information. Organize your content into categories or sections to make it easier for visitors to navigate and find what they’re looking for.
3. Choose a Platform or Framework
Next, choose a platform or framework to build your portfolio landing page. There are many options available, ranging from website builders like WordPress or Squarespace to coding your own custom HTML and CSS. Consider factors such as your technical skills, budget, and desired level of customization when selecting a platform.
4. Design Your Layout and Visuals
Once you’ve chosen a platform, it’s time to design your layout and visuals. Start by sketching out a wireframe or mockup of your portfolio landing page, outlining the placement of elements such as your logo, navigation menu, project showcases, and contact form. Choose a cohesive color scheme and typography that reflects your brand and style. Incorporate high-quality images or graphics to visually enhance your portfolio and captivate visitors.
5. Develop Your Portfolio Landing Page
With your design in place, it’s time to develop your portfolio landing page. If you’re using a website builder like WordPress or Squarespace, leverage pre-designed templates and drag-and-drop editors to bring your design to life. If you’re coding your own custom HTML and CSS, start by creating the structure and styling your layout according to your design mockup. Incorporate responsive design techniques to ensure that your portfolio landing page looks and functions flawlessly across all devices and screen sizes.
6. Add Your Content
Once you’ve set up the basic structure of your portfolio landing page, it’s time to add your content. Populate your portfolio with samples of your work, including images, videos, or links to live projects. Include client testimonials, a brief bio or introduction, and contact information to provide visitors with context and ways to get in touch with you. Make sure your content is well-organized and easy to digest, allowing visitors to quickly understand your skills and expertise.
7. Test and Optimize
Before launching your portfolio landing page, thoroughly test it to ensure that everything is functioning correctly and looks as intended. Check for any broken links, typos, or formatting issues that may detract from the user experience. Test your portfolio landing page across different devices and browsers to ensure compatibility and responsiveness. Gather feedback from friends, colleagues, or beta testers and make any necessary adjustments to optimize your portfolio for maximum impact.
8. Launch Your Portfolio Landing Page
Once you’re satisfied with your portfolio landing page, it’s time to launch it and share it with the world. Publish your portfolio landing page to your chosen platform or web hosting provider, and promote it through your social media channels, professional networks, and online communities. Monitor your portfolio’s performance over time, track visitor engagement metrics, and continue to update and refine your portfolio to keep it fresh and relevant.
Conclusion
The best portfolio landing pages combine aesthetic design, clear navigation, project showcases client testimonials, and contact information to create compelling digital showcases that effectively communicate your skills, expertise, and professionalism to potential clients or employers. By incorporating these essential features into your portfolio landing page, you can create a memorable and impactful online presence that sets you apart from the competition and opens doors to new opportunities.
They demonstrate talent, experience, and commitment to client satisfaction and relationship building. The overall impression is that of a consummate, client-focused professional.


Leave a Reply